
US Code Explorer: Title 35 (Click to Use)
Visualizing the US Code: Law Explorer
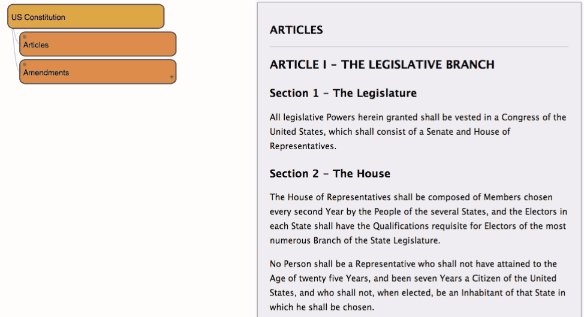
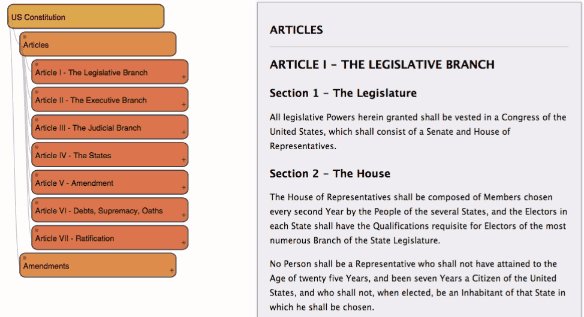
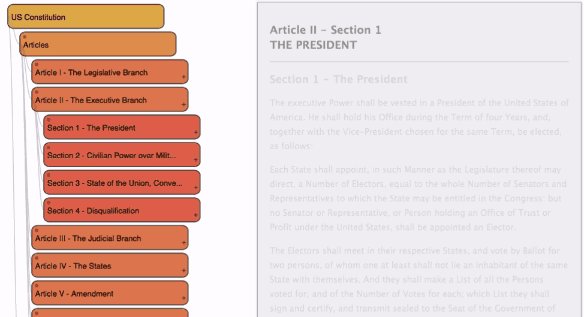
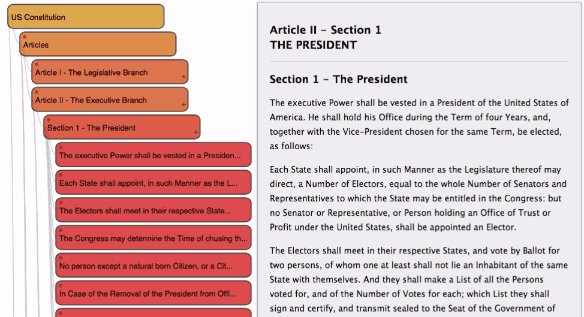
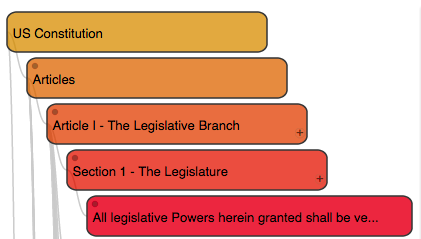
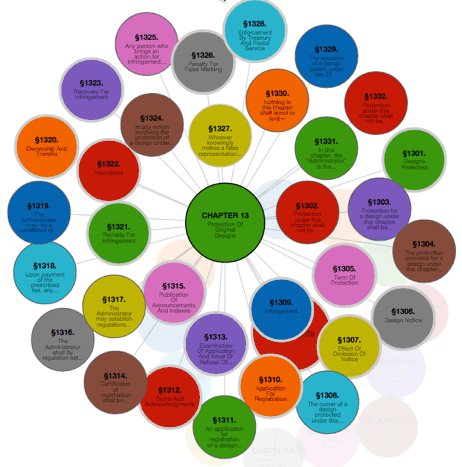
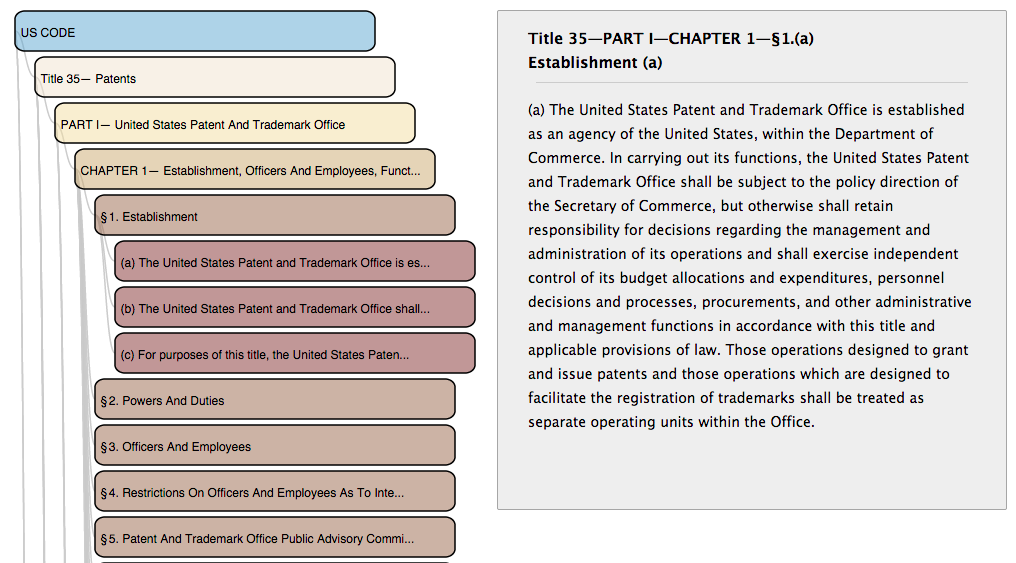
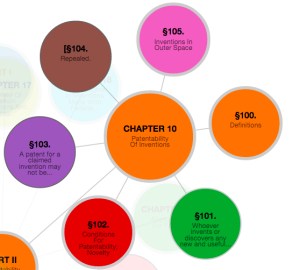
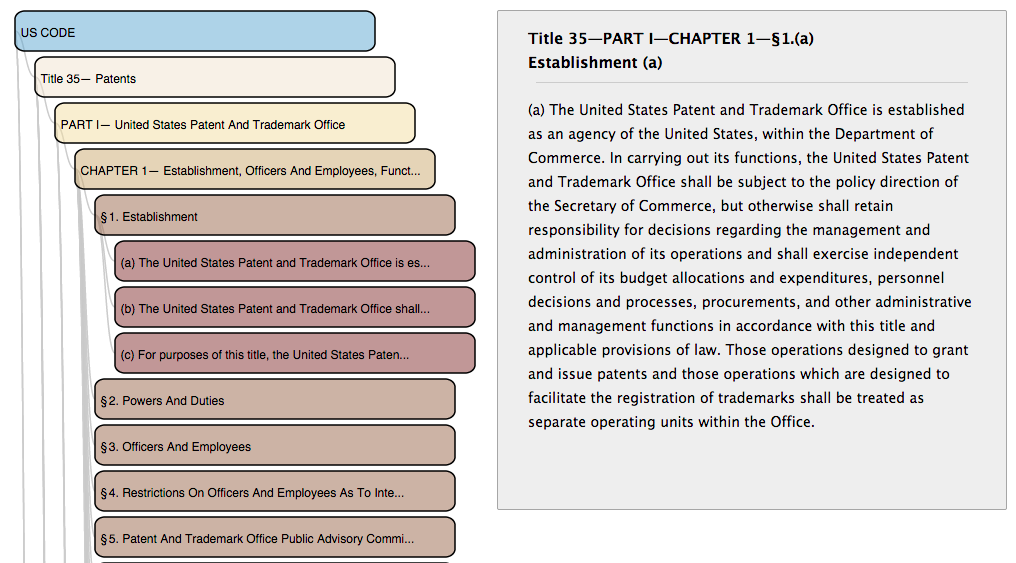
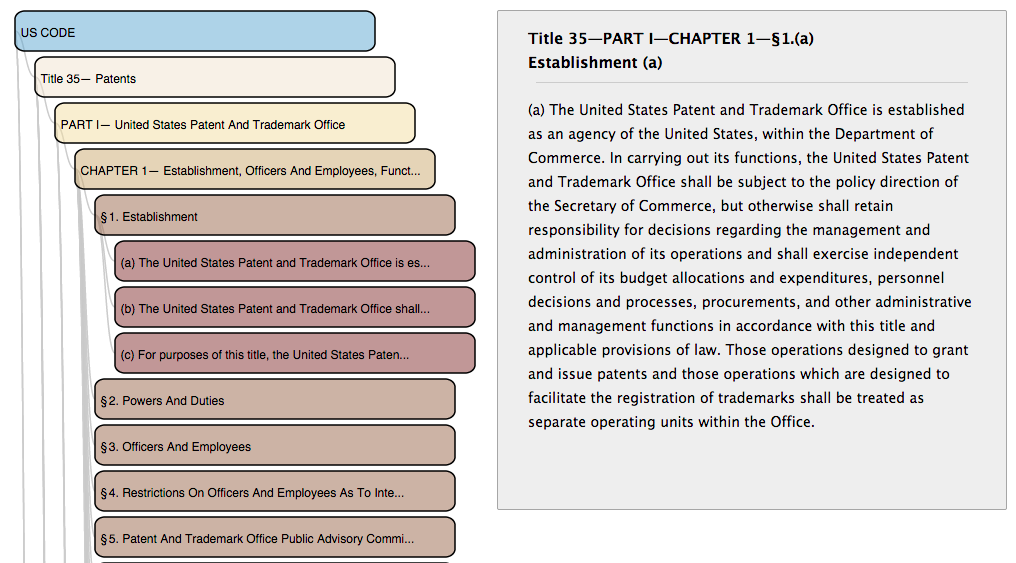
I have created a new demonstration application for visualizing and browsing the US Code – the US Code Explorer (beta) (pictured above). Click on the link or photo to see it in action.
The app is meant as an experiment in visualizing and interacting with the US Code since it has been marked-up in xml by the federal government.
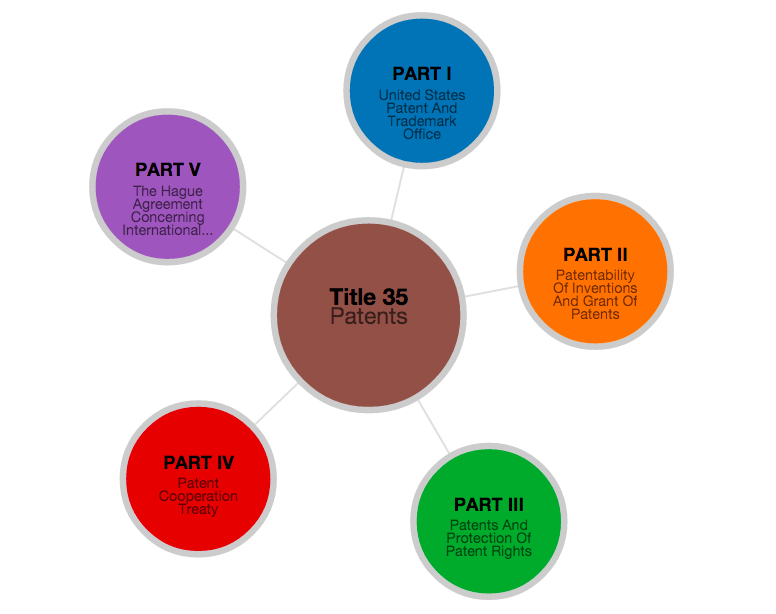
I selected Title 35 (Patent Law) as my example.
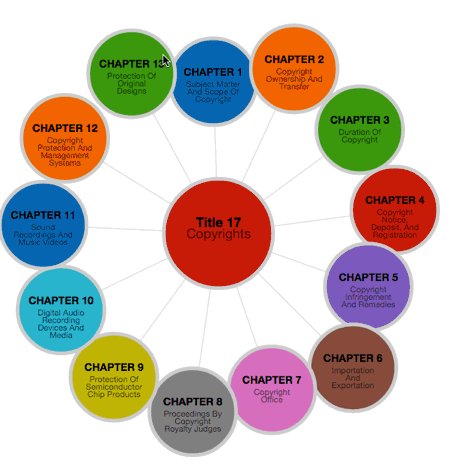
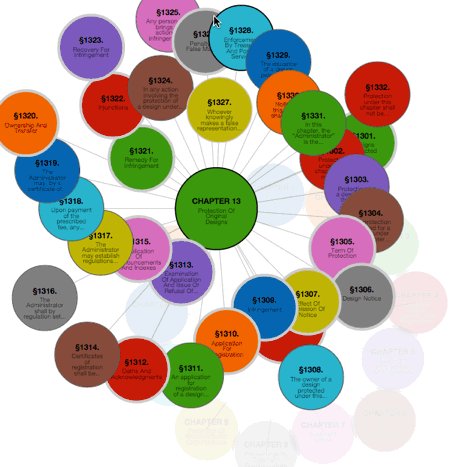
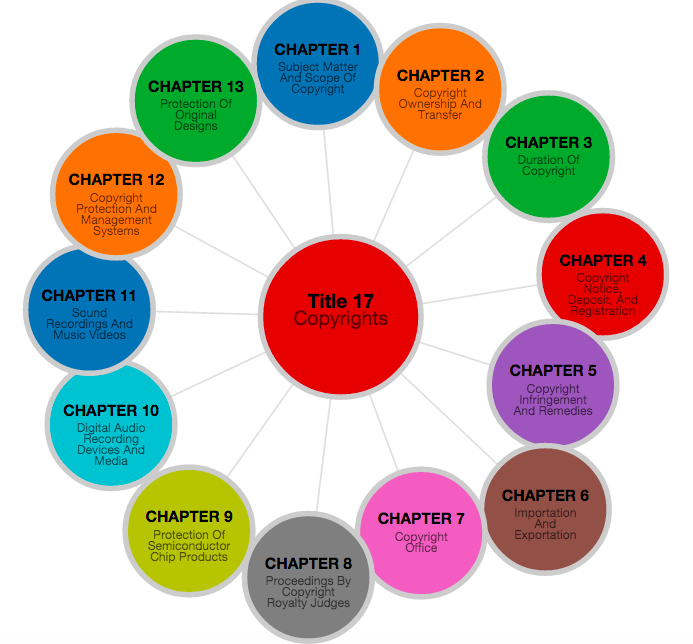
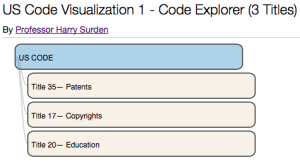
There is also a second version with three Titles of the US code: Title 35 (Patents), Title 17 ( Copyright), and Title 20 (Education). Due to the size, the second version takes a bit longer to load.

Version with Multiple Titles: Title 35, Title 17, Title 20
The look and presentation of the visualization parallels the visual style that that I use when I present the law to my students when I teach Patent Law and Introduction to Intellectual Property. During class, the visualizations are static Powerpoint slides. This is a more interactive version.
Please note – this is merely a beta version of this visualization. Neither the computer code, nor the US code, have been thoroughly tested. Please do not rely on this app for the law as there may be errors or omissions.
I will have a follow up post explaining in more depth what I did, but in short, I wrote a parser in python to read through the US Code xml files and extract the law hierarchy from the titles. I then exported the structure in .json format.
And finally, I used the amazing d3 data visualization framework to create the visualization. Here, I borrowed heavily and employed a modified version of Mike Bostock’s d3 collapseable hierarchical tree.
This is the first is a series of data visualization experiments of the US Code that I will employ using the d3 framework. The projects will be found in here.